6 Essential pages every Shopify store needs
Six pages that every Shopify store should have and how you can quickly and easily create them.
So the first three are super simple to create, and they should be on every store: Terms of Service, Privacy Policy, and Return Policy.
Terms of Service for Shopify
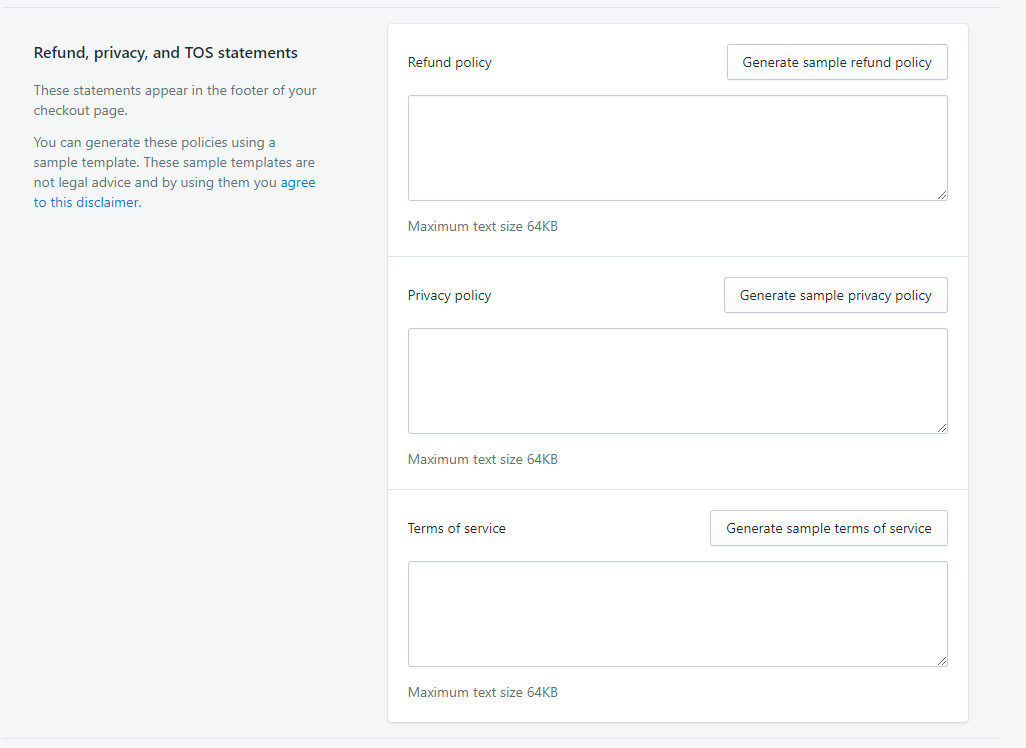
I'm going to show you how to create these real quick. So if we head over to settings and checkout you'll come down to here and scroll down, and you can see a Refund Policy, Privacy policy and Terms of Service, and you can literally just generate these.

Just go to pages and add a page, we're going to call this one Terms of Service, and then all you're going to do is come down here to Terms of Service and copy all of it and then just paste it in here and save, and you're good to go.
If you go to view you can see you have a professional-looking Terms of Service page right there and you're good to go so that's pretty easy and all you're going to do is duplicate it for the Privacy Policy and Return Policy.
Privacy Policy and Return Policy for Shopify
Just a quick note with the Return Policy you may want to go in here and edit it yourself if you have your own return policy that you're using these are just the way to get the pages up quickly, and you usually don't have to change the Terms of Service or Privacy Policy. If you have to change anything it would be the Return Policy.
Now I'm going to show you real quick where you should make these pages available on your store. So you're going to go to navigation, and you're not going to want them in the main menu because no one's going to look at these pages often, but you do want them available to be found.
You're going to put them in the footer menu. Go to edit menu and just add three menu items and then you're just going to go ahead and name it those three pages. Next, you're going to select right here what page is so this one is the Privacy Policy, Terms of Service and Return Policy and ID all you have to do to click Save and you're good to go
If you look at your online store, go to the bottom, and you'll see that these are available as clickable links and your footer menu.
Start making money with Shopify today
Frequently asked questions (FAQ) for Shopify
All right so just like that in about five minutes we've already got three of the six pages done. Let's head back over here and see what the other pages are.
So the next one is a Frequently asked questions (FAQ) page so you'd go back to pages and you'd add a page and with this one you're usually going to try and fill it with questions that your customers are asking.
So it may not be completely filled out right away. What you're going to want to do is keep track of the emails and messages you're getting from your customers, whether it's the store or your Facebook page or anything like that. If you start seeing a lot of questions that are being repeated over and over again you're going to want to put the answers to that into the Frequently asked questions page.
As for formatting this, all you really going to do is, you know, insert question here and then in a regular text you would insert the answer here. Add some basic questions that you could put in everyone you can put a short question about your Return Policy such as "Do you accept returns?" and then write a sentence or two about how your return policy works.
You can put in the estimated shipping delivery time and things like that, just basic questions you can even just go to Google and type in "sample ecommerce frequently asked questions".
You'll find lists of questions that are commonly asked on e-commerce stores you can just throw them in here and then also add the ones that you're getting from your customers.
So that's four pages already and as for what menu to put this in you can put this in the header menu or the footer menu. I've seen it in both because the Frequently asked questions page is going to be clicked on more often than the other three pages, so it's reasonable to put it in the header menu.
Contact page for Shopify
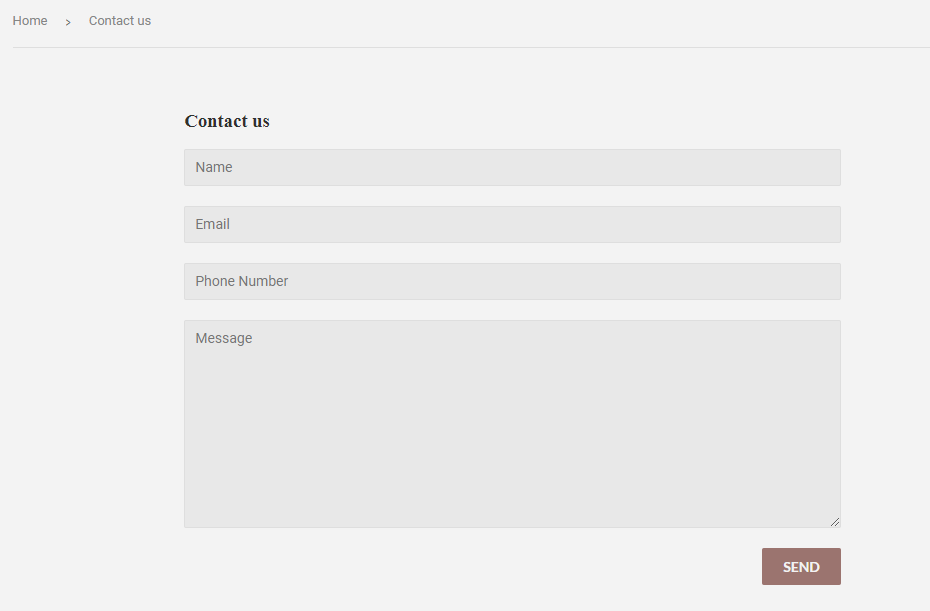
The next page is a Contact page and this one's pretty easy. A contact page is just as easy as titling it "contact" or "contact us" whatever you want to do and then go to the page template and just change it to page contact and hit save. Then, if you view you can see that a contact form is already in here and all of the messages that are sent through here are going to be sent to the main email account of the store so you'll receive all of them

If you want a customized looking contact form there's a free app in the App Store (Easy contact form) and you can customize this. You can put any background image you want so you can make it fit the theme your store, so if you don't want to use the basic Shopify contact form, you can use this convenient little app here which is free so that's pretty cool.
If you want to add an extra design thing to your store, I usually use this one to add more theme to the store. And like that we already have five pages done.
About us page for Shopify
The last page is an "About us" page and this one should be pretty self-explanatory but a few suggestions that you should try and throw in here:
- should try to connect with your customer emotionally
- get into the mind of your prospective buyer
You're trying to create an environment where they feel like they belong and they feel comfortable visiting, even if there's no emotional involvement to the store you're creating, which is often the case.
I mean, a lot of the times trending stuff you know you might not care about it (I know I've never really cared about what's trending very often) most often I'm not interested in this stuff at all.
But that doesn't matter; it's not that hard to get creative here, just try to create some type of emotional connection into the about us page. You can get even I pay to somebody to write one if you don't feel comfortable doing it.
All you really need to do is throw on a paragraph or two and try to emotionally connect with your customer and create a comfortable environment that they feel good about purchasing from
Maybe throw in an image or two too to figure theme, and I know these are pretty much no-brainer pages, but still, it's a good thing to know going into building to store how to set these up. They are the foundation of every store, and you can't build a solid store, or you know sell it anything without a good foundation, so I hope this article was helpful.

